Blog
Sviluppatore esperto Joomla!
Molte persone credono che creare un logo sia un processo semplice e veloce, ma in realtà la progettazione di un logo e lo sviluppo di un logo fanno parte di uno studio molto più complesso. Per poter creare un logo efficace e che funzioni, occorre applicare regole precise ed essere anche a conoscenza della psicologia delle forme e dei colori.
Sei interessato alla realizzazione siti web Pisa?
Possiamo aiutarti noi! Siamo specializzati nella creazione siti web professionali a Pisa con Joomla e Wordpress, e nella realizzazione ecommerce prestashop per vendere i tuoi prodotti online a Pisa.
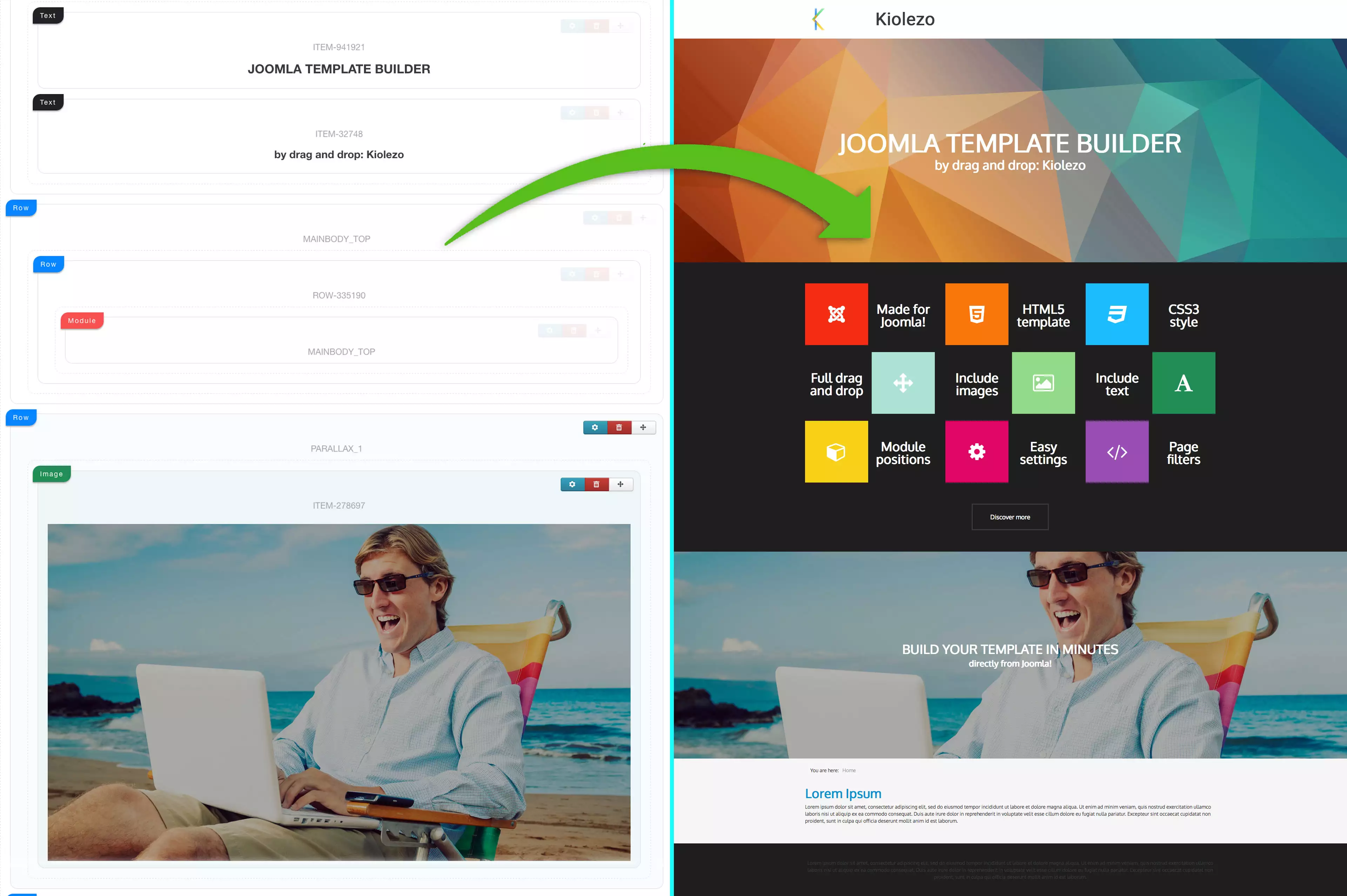
Creare un template Joomla può essere un'operazione molto difficile se non sei un mago del codice. C'è bisogno di conoscere l'HTML, il CSS ed almeno le basi del PHP. Richiede molto tempo per essere creato, per essere provato su tutti i browser, su computer e su smartphone.
Assistenza siti Joomla! professionale e garantita al 100%
Digigreg è lieta di offrire il servizio di assistenza Joomla! con il quale il nostro staff sarà in grado di risolvere ogni problema del tuo sito web.
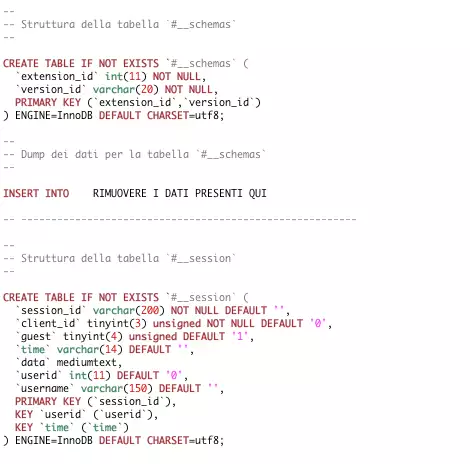
In questo articolo vedremo insieme come creare quickstart Joomla! ovvero creare una versione del proprio sito web contenuta in un pacchetto compresso che possa essere distribuito al pubblico o ai clienti.
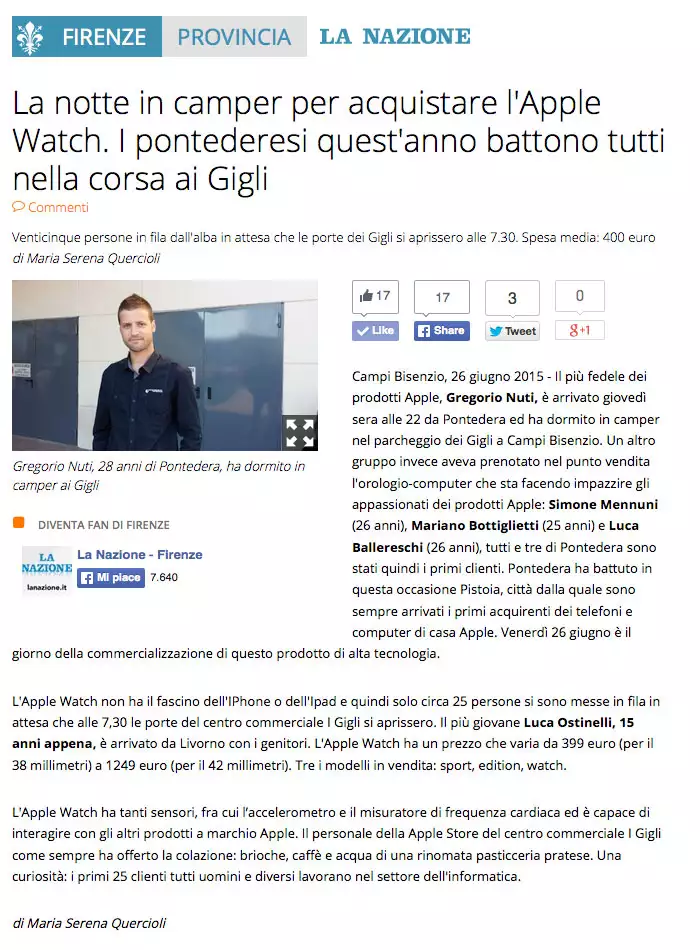
Sera del 25 Giugno 2015 ore 23:30.
Siamo i primi nel parcheggio del centro commerciale I Gigli a Campi Bisenzio, in attesa che domani mattina L'Apple Store apra le sue porte, permettendoci di mettere le mani su un Apple Watch.
In questo articolo parleremo delle differenze tra php e asp, dei pregi e difetti dei due linguaggi, mettendoli a confronto. Perleremo dei pregi di un linguaggio open source e dei difetti di un linguaggio di programmazione a codice chiuso, dei costi di sviluppo e manutenzione di un sito web, delle soluzioni pronte all'uso come i CMS (Content Management System), tra i quali Joomla e Wordpress.
Da Gennaio 2015 è online il nostro nuovo store Digigreg, dove è possibile acquistare template responsive joomla, e dove il Team Digigreg pubblicherà periodicamente nuove estensioni per joomla in italiano e inglese, moduli joomla 3 con versioni anche per joomla 2.5. Sono inoltre presenti template joomla gratis, liberamente scaricabili ed utilizzabili, e moduli joomla gratis e a pagamento.
Durante la creazione di un sito in Joomla, spesso può capitare di dover inserire un modulo in una posizione non prevista dal template corrente o una posizione modulo nel file del componente. l plugin nativo "Load Modules" può venirci incontro quando la nostra esigenza è di inserire un modulo all'interno di un articolo, o comunque all'interno di una dscrizione testuale contenuta nel com_content.
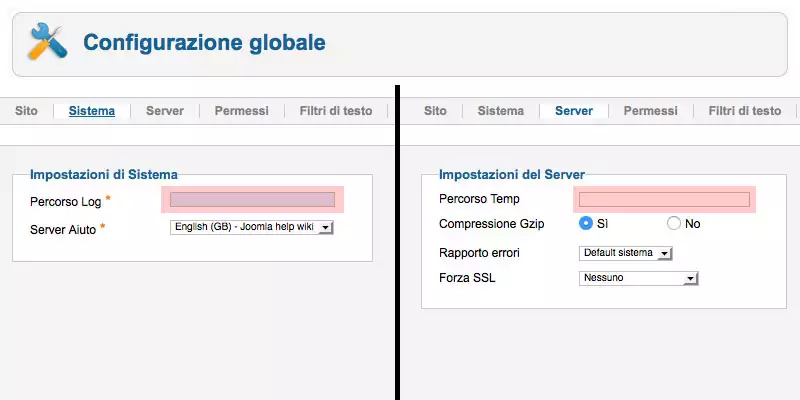
Spostando un sito Joomla da un server ad un altro, è necessario impostare i nuovi percorsi per le cartelle tmp e log, richieste per il corretto funzionamento del sito. Spesso però, è possibile incorrere in problemi derivanti dal fatto che non si conoscano i percorsi corretti da inserire del backend di Joomla. Il problema è facilmente risolvibile grazie alla funzione php che vedremo in questo articolo.
Una delle caratteristiche più importanti dei fogli di stile CSS, utile per creare template responsive, è la possibilità di specificare come uno stile possa essere applicato o meno, a seconda della risoluzione dello schermo del dispositivo utilizzato per la navigazione. Così è possibile diversificare gli stili per smartphone, tablet e computer su di un unico foglio di stile css senza l'ausilio di codice php.
Da oggi è online il nuovo sito digigreg.com relativo all'omonima azienda, tutta italiana. Il governo parla di "fuga di cervelli" dal bel paese, ma noi abbiamo deciso di rimanere qui. Sviluppiamo bellissimi template per Joomla 3, estensioni, moduli e molto altro. Inoltre creiamo siti web con template Joomla personalizzati, fatti su misura per le esigenze del cliente; contattaci per un preventivo gratuito!