Digi Showcase
Expert Joomla developer
Create a beautiful dynamic showcase with Joomla content and reduce the bounce rate on your website by showing to visitors the featured content.
You can create responsive grid with Joomla articles, a Joomla slideshow, a Joomla timeline, a Joomla tag cloud, a Joomla masonry layout. The choice is yours!
You can place the featured content in any module position available in your template to help users to find immediately what they are looking for.
With just few clicks, you can set up Digi Showcase to organize Joomla articles or other contents, styled in a professional way.
If Joomla articles are not enough, you can expand Digi Showcase with its Expansion Packs, to use other third-party components as data source.
Digi Showcase is simple and intuitive, has a responsive design, is visible on all devices and is compatible with touch devices.


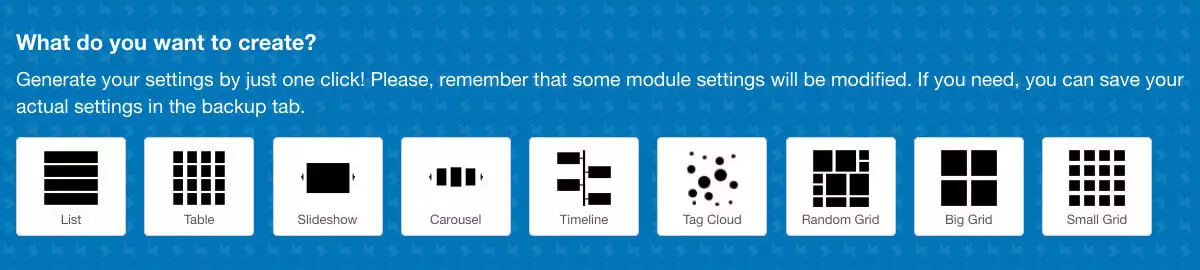
With the new wizard, you can get the result you want with just one click. Choose how you want to set up the module and click on the desired configuration button. The module will be set up automatically without the need to move a finger and you can instantly see the new configuration in the frontend.
A content filter is available in Digi Showcase, so the guests have the ability to filter which items to view with just one click.
In each mode, you have a lot of options for style and layout to set up the content displayed in the module.
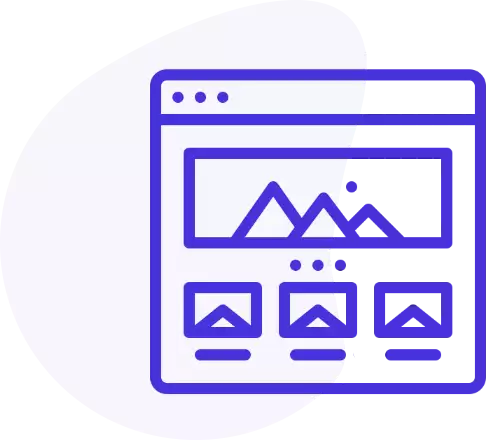
You can choose whether to display the article intro image, the article image, or the first image of the articles content. Or you can let Digi Showcase to choose smartly which image to show.
In case you have not yet set the images in the articles, you will be able to see the behavior of the images in the module through the convenient placeholder function that will show a default image when the article doesn't have the image set.
Set the position of the title, description, category, read more button. Show the item creation date above or below the image. Set the background color of the articles, or if you want, set a background image or use the image of each article.
Use Joomla Articles, Joomla Categories, Joomla Tags or a Custom CSV as data sources to populate the module.
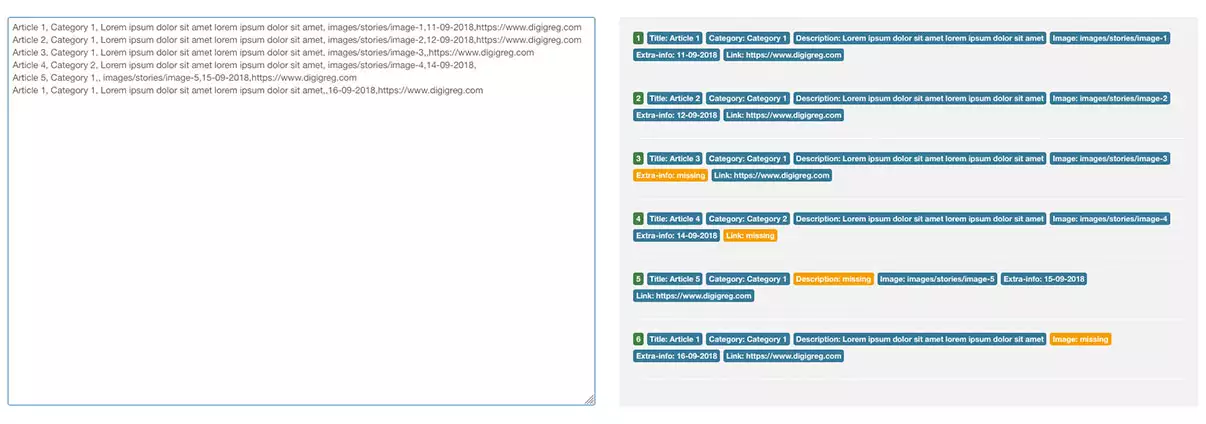
Use custom text in CSV format as data source to show the content as you wish, properly formatted, in the module. A expressly created special window next to the text area, can help you to format the content correctly in CSV format, suggesting which data you have to enter.

And if that is not enough, you can expand Digi Showcase by using its Expansion Packs plugins to load other data sources.
These are the modes available to create showcases with the Joomla content:
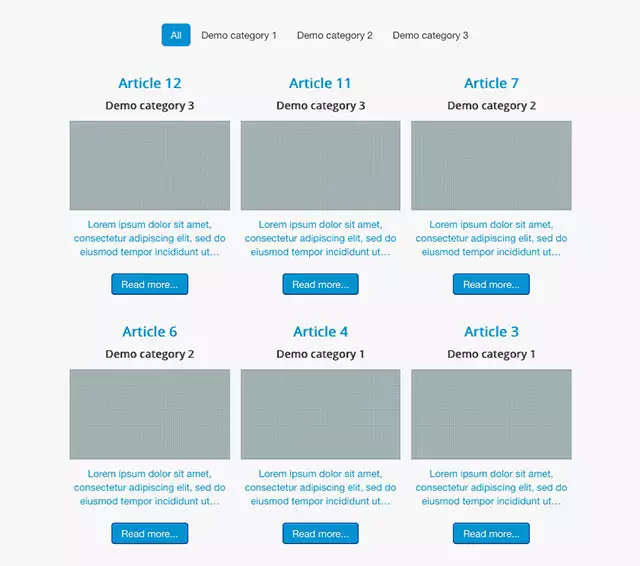
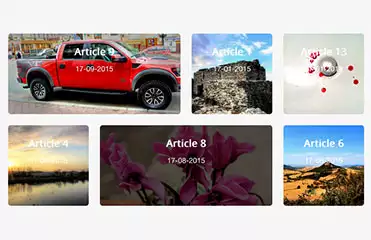
- Standard mode: arrange the content in a table responsive Joomla where you can vary rows and columns.
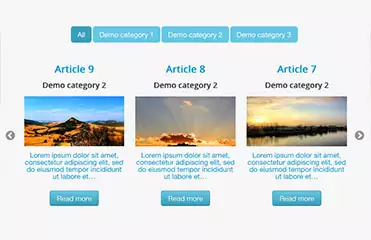
- Carousel mode: useful for creating a slideshow with Joomla using the content of your choice.
- Timeline mode: arrange the content in an animated and responsive Joomla timeline.
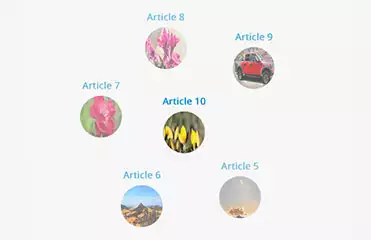
- Tag Cloud Mode: arrange the content in a Joomla cloud tag that moves when the mouse hovers.
- Masonry mode: arrange content in a masonry layout Joomla with defined or random dimensions.
Standard mode

Carousel mode

Vertical slideshow

Timeline mode

Tag Cloud mode

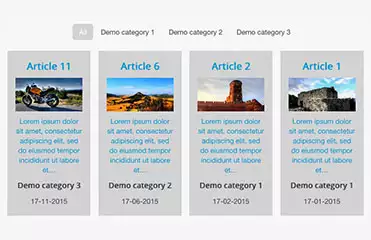
Masonry mode

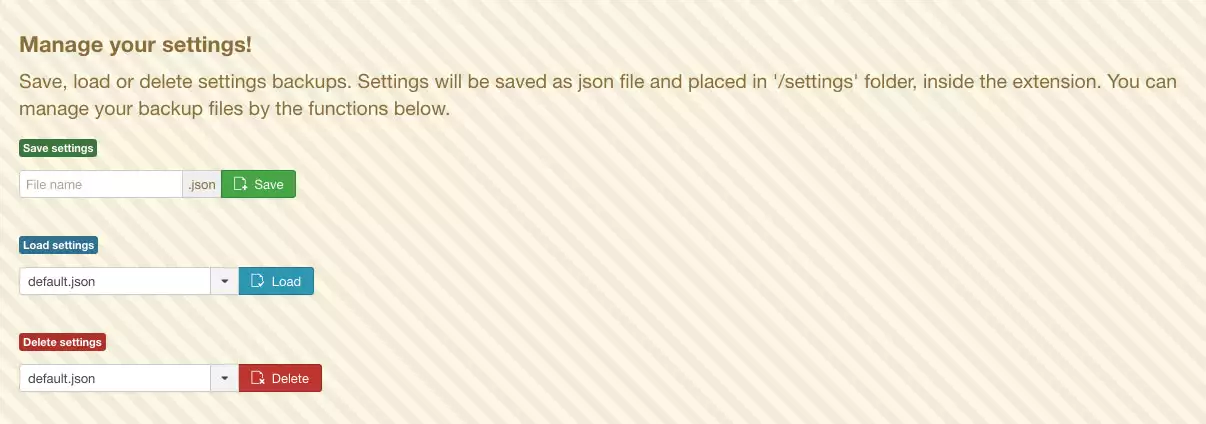
The useful backup function allows you, with a single click, to save the current module settings in a file. You can load the settings in each saved file whenever you want. In this way you can always recover the old settings when you need them. You can then delete files that are no longer needed.

Support is not provided for Digi Showcase.
If you found a bug you can open an Issue on GitHub.

| Price: | Free |
| Validity: | Lifetime |
| Type: | Module |
| Version: | 2.3.1 |
| Compatibility: | Joomla 3, Joomla 4, Joomla 5 |
| PHP version: | 7+, 8+ |
| Languages: | |
Image gallery
Video
Reviews
Extremely Versatile Extension. Functionality: This is such a versatile module that can display content in so many different ways and it also includes a content filter. Ease of use: Settings are logically grouped into Basic Options, Layout Options, Item Options and Advance Options tabs which makes it easy to configure. Support: I haven't needed support so far as the module is easy to use and works perfectly. The developer responds quickly to bug reports on GitHub. Documentation: Documentation is provided on the developer's website although most functions are easy to work out without the documentation. I used this to: This module far exceeded my expectations and I was able to use it to replace three other extensions during a migration from Joomla 3 to Joomla 4 which improves security and reduces the ongoing maintenance.
Neil Robertson
Great extension. Functionality: Excellent module, recommended 100 %. Thanks to its developers. 5 stars for this extension. Ease of use: Very easy to configure with very attractive design. Load the joomla content in many possible ways. Support: Good free support. They respond quickly to the problems presented. I used this to: I use this module for show content display with many possible configurations.
dnoa88
Nice, simple and powerful. Functionality: All the main functions have been provided for this kind of module. Increase the title readability is a feature request. Ease of use: Very easy, even a styles wizard well thought out for anyone. Very accurate backend interface. Support: Support very present, there is a forum where they also respond for free software. Documentation: Documentation simple but well done, after all the module is self explanatory. I used this to: For a cooperative company, on the homepage, give a noteworthy aesthetic touch.
danjde
Effective and easy to use module. Functionality: excellent functionality to pull articles from one category or several as a source. only weak point: little visual effect. Ease of use: Very easy to configure. very well deductive. You don't need any manual to set up. I used this to: i use for my blog and sites. I have really liked the way of showing.
weltonwms
Fantastic. In addition to the pleasant effects and ease of use, as well as the speed of execution, what struck me most is the absolutely satisfactory, friendly and complete service, technical support: immediate and competent answers, which for a free extension leaves almost with open mouth. Functionality: Perfect and fast. Ease of use: Great ease of use. Support: It is what struck me most, absolutely satisfying, cordial and complete. Documentation: Valid, but not needed with a similar service. I used this to: Site of writing and culture nuovapoesia.com, for now, but I think I will also put it on other sites.
CristianoSias
Nice showcase to display a timeline. Functionality: The module is easy to use with all its settings and layouts. Ease of use: The module is easy to use with all its settings and lay outs. Support: Support is very good and very quick! A little problem with a conflict between the module and advanced module manager was solved in an hour. Documentation: Not needed. I used this to: website.
stof
One of the only free sliders on Joomla to have Finger slide for mobile devices. Functionality: very nice functionality, lot of easy back end options for customizations. Ease of use: pretty easy to install and use. Support: excellent fast support even though they are providing a free module. I used this to: slider for a website.
anando.das gupta
Very nice extension. Functionality: Works as announced in a minute, many nice options to use in differant ways, perfect integration under template Helium Gantry 5. Ease of use: all is clear, just need to choose options and save. Support: Been confused as there are no direct download link so i have posted on the forum and received the answer 5 minutes later... Documentation: options are talking for themselve, intuitive, don't need more... I used this to: to display articles carousel on home page.
Adgenodux
Veramente un buon lavoro. Functionality: Digi Showcase è un modulo per Joomla che permette di costruire e gestire gli articoli ordinandoli in una TImeline o in un carosello! Ottimo! Ease of use: Sì molto funzionale.
Gianluca
It does its work! Functionality: It grab the content of articles and display it as the module promises. Ease of use: For me the setup was easy, a lot of options but well explained. Support: I ask in the previous version to all the Read more button after the text of articles and the developer add this feature in this version. Documentation: It's now a book but all is well explained. Also it's a free module, so for me is perfect. I used this to: I use it to display some articles in a food website in homepage.
Martino Scotto
GREAT MODULE. Functionality: Missing a read more option but it can easily added in its default view. Ease of use: Nice & Simple. I used this to: Fetching articles from certain category to my front-page.
Gnme Li
Frequently asked questions
Is this module compatible only with Joomla articles?
This module is compatible only with Joomla articles. Besides you can use also custom CSV as data source. As well as you can consider to buy Digi Showcase expansion packs to expand the module features.
Is it hard to configure this module?
No, is not hard. There are many settings inside the module but you can get nice results even with the default settings. By the way, there is a wizard inside Digi Showcase to help you to create the desired result.
Can I install this module on Joomla 4?
Yes, from the version 2.2.0 Digi Showcase is fully compatible with Joomla 4.
What is the PHP requirement?
Digi Showcase is compatible with PHP 7 e PHP 8.
Changelog
2.3.1
- Added checks for existence of some keys of $item array in helper file
- Removed "digigreg_api" reference from custom field files
2.3.0
- Added compatibility with Joomla 5.0+
- Random generated data can be used as data source (for testing purposes) to try the module layouts when there are no Joomla articles into the website
- Internal folder name changes from "administrator" to "extras"
- Internal file "digigreg_api" has been removed as it is not needed anymore
- Various under-the-hood improvements
- Backup functionality has been removed; if needed install our free plugin Params Backup
- Added Params Backup plugin link
- Added offers with affiliate links for NordVPN and Iubenda
- Removed the paid support box, as the module is listed on GitHub and it relies on GitHub issues system
- Removed customization box
- Removed Joomla 3 migration offer box
- PHP namespaces are not in use yet to keep the module compatible with Joomla 3 too
2.2.2
- Added Dutch translation (thanks to johanpeters)
- Fixed a bug in Digi Showcase wizard.
- Fixed a bug in helper file.
2.2.0
- The module is now compatible with Joomla 4 and with Joomla 3
- Added the offset option, meaning the possibility to skip N articles from the beginning of the list
- Added Bootstrap 5 compatibility
- Added links to make a donation in the backend of the module
- Added buttons to purchase tech support due of our new Terms and Conditions for free extensions
- Fixed a bug which generated an error if the images urls contained hashes
- Fixed a bug which might generate a broken link for custom CSV data source links
- Fixed a bug for which all the items were printed instead of the selected number for custom CSV data source
- Now each thumbnail image contains the module ID in its file name to allow multiplle module instances in the same page
2.1.1
- Added "Publish date" ordering option
- Added "Last edit date" ordering option
- Added "Hits" ordering option
- Fixed a bug which might print a PHP warning if no category is selected
2.1.0
- Now it's possible to select the Bootstrap version to make the module fully compatible with your current template
- Now Simple HTML Dom library is loaded only if it's not been loaded already by another third-party extension
- Under-the-hood improvements in size fields
2.0.3
- Only published and archived articles are displayed in Joomla articles source
2.0.2
- Compatibility with VirtueMart Categories Expansion Pack
- Helper file now handles highlighted items in Expansion Packs
2.0.1
- Improved module views override system
- Module helper file now can be overridden in module "override" folder
- Filter buttons have now a CSS class from their target
- Fixed a wrong Italian word in Italian language file
- Fixed some wrong strings in module manifest file
- Fixed an error which caused the intro text to not be displayed
- The module is now compatible with PHP 7.3
- Image processing file renamed
- Added German translation (thanks to Holger)
- Added Japanese translation (thanks to Kohji Asakawa)
2.0.0
- New data sources such as tags and single articles
- Custom CSV text can be used as data source
- Data sources are expandable by Expansion Packs
- Wizard to create the most common items arrangements
- The module has been completely rewritten from scratches
- Increased loading speed and general performances
- New option to pick automatically first item image found
- Now also full item image can be pick
- Now a custom placeholder image can be chosen
- HTML code can be removed or left into the items
- Featured items can be shown or hidden
- Filter for items is available in all modules mode
- Overlay color and opacity can be changed
- Updated carousel library
- In carousel mode the vertical carousel can be swiped vertically
- In timeline mode items border radius can be changed
- In masonry mode items arrangement can be defined by pattern
- In masonry mode items sizes can be chosen
- New backend arrangement and design
1.6.0
- New masonry grid mode to display your articles in a random or regular grid
- Added the feature to crop items title to a certain character
- Added "Random items ordering" ordering option
- The option "Background overlay" is now called "Darken"
- Removed a wrong backslash in helper file
- Now by including "Root category", all categories are included
- Removed jQuery library from the extension
- Added a module id filter for CSS code generated in timeline mode
1.5.2
- Corrected a little error in manifest description
- Added a non-invasive advertising field
1.5.1
- Now is possible to generate thumbnails also for intro images
- Now is possible to select if to generate thumbnails or not
- Removed the option to extend items background to the whole module width due a unsolvable problem
- Fixed a bug which did not correctly display items background image
- Improved jQuery compatibility without jQuery no conflict mode
- Restored "Manual items ordering" ordering option
- Fixed some PHP notices
- Brand new code snippet to generate the update site without the need to connect to our server
- Digigreg API updated and improved
1.5.0
- New tag cloud mode to display your articles in a 3D tag cloud
- Fixed a bug about the gradient overlay layer
1.4.3
- Added "Manual articles ordering" ordering option
1.4.2
- Changed field "Forced menu ID" to "Forced menu voice" to allow selecting menu voice (for articles link) from a dropdown list instead to enter its ID manually
- Update server can be automatically reached by http protocol if https protocol is (temporarily) unavailable for whatever reason
1.4.1
- Fixed an issue which sometimes caused the crash of the module if the server has not the class Simple XML installed
1.4.0
- New awesome timeline mode to display your articles in a cronologic timeline
- Added "Read more" default class and the switch to select default or custom class
- Improved CSS add mode, now the code is addes in the head of the page
- New lightweight and neutral placeholder image
- Modification to mode selecting (default, carousel, timeline)
- Data validation for module padding and items padding fields
- Now you can override all three layouts (default, carousel, timeline) in your template becasue all layouts are now in module tmpl folder
- Modified update system (please upgrade to this version manually and not through the Joomla Update System)
- Please, make a backup of your module settings before to upgrade because we have made a lot of changes, and something can be differend after the upgrade
1.3.0
- Welcome Bootstrap! Now Digi Showcase is made by Bootstrap classes
- Added "Read more" link to articles text
- Improved options in carousel mode
- New placeholder image
- Text alignment option for title, article text and date
1.2.1
- URLs rewrite functions improved
- Less database queries to get item IDs
1.2.0
- New back end backup function to save and restore settings of the module
- New URLs rewrite functions to improve the SEO of your website
- Custom CSS fields in back end to set up custom styles of module and items
- A lot of new images and backgrounds options to meet your style
- Optional dark gradient overlay with mouse hover fade out effect